티스토리에 딱 들어왔을 때,
첫 화면에 로고처럼 내가 원하는 이미지가 쿡 박혀 있으면 좋겠지요?
아무래도 보기도 좋지요.
외부 클라우드에 올려놓고 그 주소를 링크해서 한다고 하는 글도 많더라고요.
그런데 티스토리 자체에서도 얼마든지 할 수 있답니다.
한빛이 차근차근 알려드릴테니까 따라해보세요.
누구나 성공하실 수 있어요. ^^
참고로 저는 Book Club (반응형) 스킨입니다.

위 사진은 제 블로그를 캡춰한 건데요.
바로 오른쪽에 보이는 저 이미지를 말하는 거랍니다.
이게 바로 이미지 배너를 넣은 거랍니다.
어렵지 않으니까 따라해보세요.
먼저 관리자모드에서 스킨편집->html 편집->파일업로드까지 들어갑니다.
 |
 |
 |
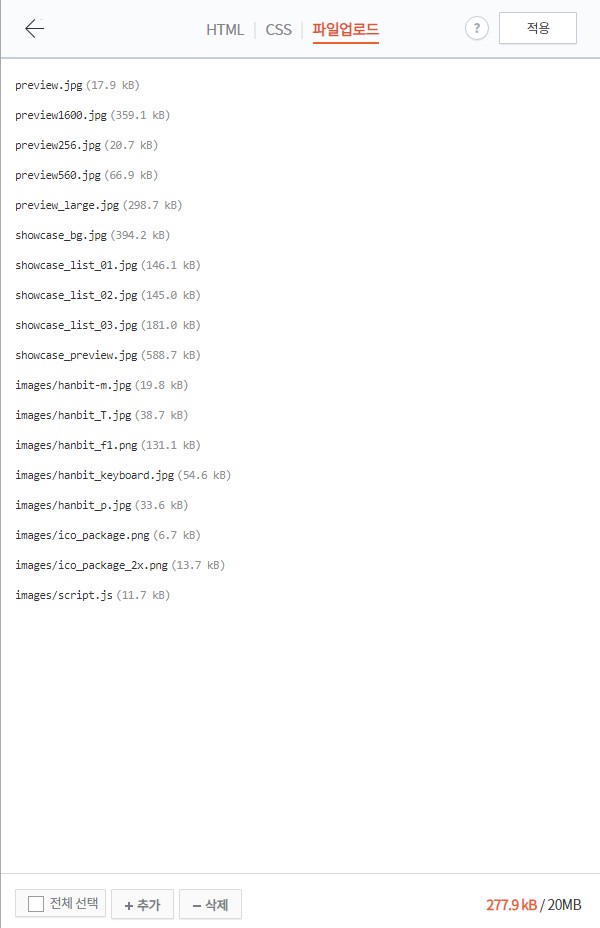
자, 이번에는 파일업로드에서
자기가 원하는 사진을 업로드를 합니다.
가로300px 이하 사진으로 올리세요.
 |
 |
사진이 올라갔으면,
그 사진에다가 마우스 오른쪽으로 링크주소 복사하기를 합니다.
이다음에는 다시 관리자모드로 와서
사이드바로 들어갑니다.
 |
 |
사이드바 -> 기본모듈-> [플러그인] 이미지 배너출력 + 를 눌러서 사이드바1을 클릭합니다.
 |
 |
이제 사이드바1에 아까 적용시킨 이미지 배너 플러그인이 들어와 있습니다.
그렇다면, 거기에서 편집 -> 이미지 배너출력에서
이름 적고 아까 링크주소를 복사한 것 있지요? 그것을 이미지URL에다가 붙여넣기!
아래 사용자 모듈에 저장란에 체크를 하면 왼쪽에 사용자 모듈에도 저장이 되니까 이왕이면 체크하는 게 좋겠지요?
그리고 확인!!!

짜잔~!!!
이렇게 하면 이제 내 블로그 첫화면에 내가 원하는 이미지 배너가 만들어졌어요.
어떠세요?
참 쉽죠잉~~~!!! ^^
글로 풀어놔서 그렇지 이 포스트 열어놓고 차근차근 차례대로 따라 하시면 손쉽게 하실 수 있답니다.
이왕이면 다홍치마~ 라고 한 번 해보세요~!!! ^^
'한빛의 그냥 끼적임' 카테고리의 다른 글
| 충무공 이순신의 마음으로 [LH직원 비리]를 혼쭐내다! <고흥 발포만호 청렴광장>에서 (24) | 2021.03.13 |
|---|---|
| <청도 여행> 뒤늦게 찾아간 쓸쓸한 개그맨 전유성의 [코미디 철가방 극장]에서 (27) | 2021.03.08 |
| 이거 보고 더 소름 돋았어요! 버려진 가방, 친엄마가 3살 아가를 버렸다는 뉴스를 봤는데... (39) | 2021.02.16 |
| <대단한 도전>과 빨간 테잎, 그리고 좀도둑 (8) | 2021.02.12 |
| 영업시간은 1시간 늘려서 10시까지인데... (13) | 2021.02.08 |



